In today’s digital age, education is undergoing a seismic shift. The proliferation of digital learning platforms has made education more accessible than ever, transcending geographical barriers and bridging social and economic divides. However, creating inclusive and effective learning experiences in this digital environment requires careful planning and a thoughtful approach. Universal Design Principles (UDPs) provide a robust framework for designing digital education platforms that cater to the needs of a diverse audience. This article explores how these principles enhance digital education, offering greater accessibility, adaptability, and engagement for all learners.
What is Universal Design in Education?
Universal Design (UD) is a framework initially developed for architecture, aimed at creating spaces and systems that accommodate everyone, regardless of their abilities or circumstances. When applied to education, Universal Design for Learning (UDL) focuses on creating flexible learning environments that can accommodate individual learning differences. The goal is to remove barriers to learning and provide all individuals with equal opportunities to succeed.

In the context of digital education, UDPs involve designing platforms, tools, and content in ways that are:
- Equitable: Usable by people with diverse abilities.
- Flexible: Capable of being tailored to individual needs.
- Simple and Intuitive: Easy to use for everyone, regardless of experience or literacy levels.
- Perceptible: Clear and accessible to all senses.
- Responsive: Ensuring the user experience is comfortable and effective.
Core Principles of Universal Design and Their Application in Digital Education
1. Equitable Use
Definition: Designs should be useful and accessible to people with diverse abilities.
Application: Digital education platforms can incorporate equitable use by:
- Providing multiple accessibility options such as screen readers, text-to-speech features, and closed captions.
- Ensuring compatibility with assistive technologies, including braille displays and alternative input devices.
- Designing content that is culturally and linguistically inclusive, with translations and localizations available.
For example, Khan Academy offers resources in multiple languages and ensures accessibility for visually impaired learners through screen-reader-friendly interfaces.
2. Flexibility in Use
Definition: The design should accommodate a wide range of individual preferences and abilities.
Application: Flexibility is crucial in digital education, where learners vary greatly in their needs and circumstances. Platforms can:
- Offer multiple ways to engage with content, such as videos, infographics, podcasts, and text summaries.
- Allow learners to choose their pace of study by providing downloadable content and asynchronous learning modules.
- Facilitate personalization by offering adjustable font sizes, color schemes, and layouts to suit individual preferences.
Platforms like Coursera and Udemy thrive because of their flexible learning options, accommodating everyone from busy professionals to full-time students.
3. Simple and Intuitive Design
Definition: Designs should be easy to understand, regardless of the user’s experience, knowledge, or concentration levels.
Application: Simplicity and intuitiveness in digital education can be achieved by:
- Employing a clean, uncluttered interface that prioritizes essential features.
- Using clear, consistent navigation menus and buttons to reduce cognitive load.
- Providing step-by-step tutorials and tooltips for first-time users.
For instance, Duolingo’s gamified, intuitive layout makes language learning simple and enjoyable, even for those with minimal digital proficiency.
4. Perceptible Information
Definition: The design communicates necessary information effectively to the user, regardless of ambient conditions or the user’s sensory abilities.
Application: Effective communication of information ensures accessibility across sensory differences and environmental conditions by:
- Using captions for videos and alternative text for images.
- Designing color schemes with high contrast for those with visual impairments or color blindness.
- Including auditory alerts alongside visual cues, ensuring critical information reaches all learners.
TED-Ed videos, which provide subtitles and transcripts, are a strong example of perceptible design that enhances learning comprehension.
5. Tolerance for Error
Definition: The design minimizes hazards and adverse consequences of accidental or unintended actions.
Application: In digital education, platforms can incorporate tolerance for error by:
- Providing undo buttons for key actions, such as deleting notes or responses.
- Using confirmation prompts to prevent accidental submission of incomplete assignments.
- Automatically saving progress to protect users from losing work.
Google Classroom and other LMS (Learning Management Systems) integrate auto-save and revision history features that foster a low-stress learning environment.
6. Low Physical Effort
Definition: The design minimizes physical effort to ensure it can be used efficiently and comfortably.
Application: Efforts to reduce physical strain include:
- Keyboard shortcuts and voice commands that reduce the need for repetitive clicking.
- Streamlined processes to minimize the number of steps needed for common tasks.
- Tools like scrollable timelines and auto-advance features that help navigate through content effortlessly.
Digital note-taking apps like Evernote excel in low-effort design, enabling seamless integration between text, audio, and visual data with minimal manual input.
7. Size and Space for Approach and Use
Definition: Appropriate size and space should be provided for use, regardless of the user’s physical size, posture, or mobility.

Application: Although physical space may seem irrelevant to digital platforms, this principle translates to ensuring:
- Buttons, icons, and links are spaced adequately to reduce the risk of accidental clicks.
- Features are accessible across various devices, from smartphones to widescreen monitors.
- Interfaces accommodate diverse input devices like styluses or adaptive keyboards.
Microsoft Teams optimizes for this by ensuring platform usability across touchscreens, keyboards, and mobile devices, catering to different user preferences.
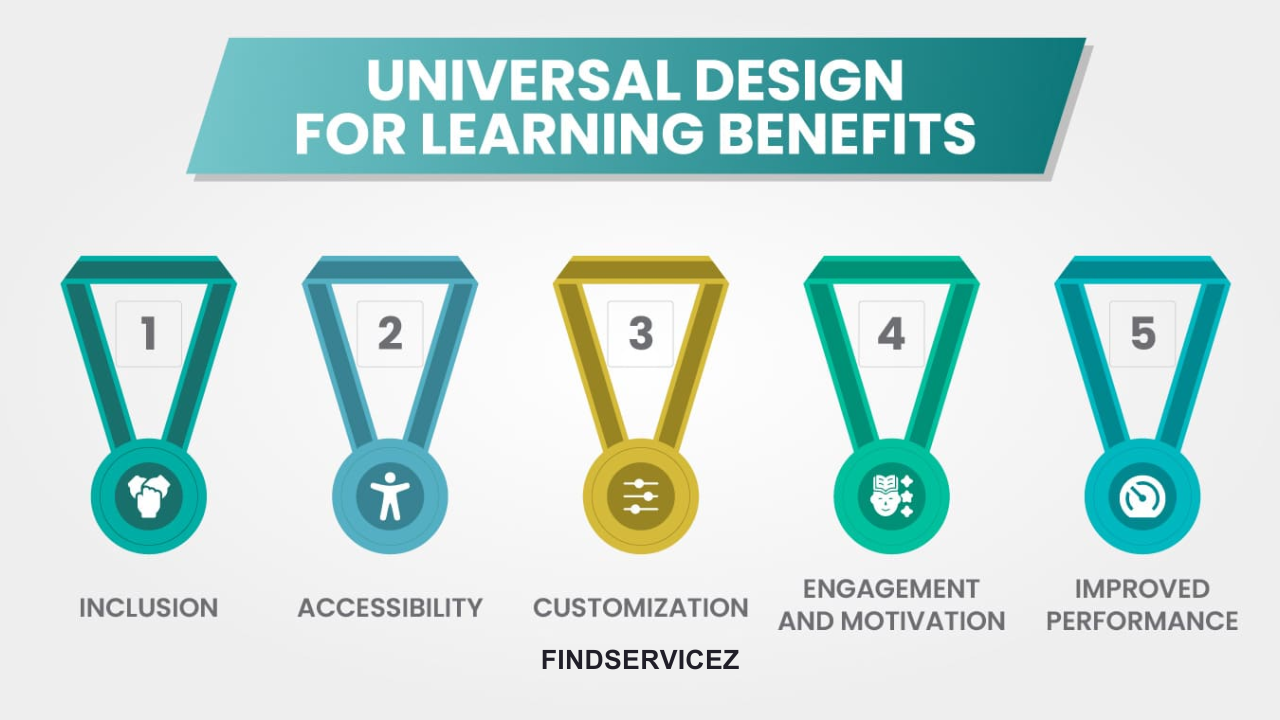
Benefits of Applying Universal Design Principles in Digital Education
1. Enhanced Accessibility
Universal Design ensures that digital education is inclusive for learners with disabilities, addressing issues like visual impairments, hearing loss, and cognitive challenges. This inclusivity enriches the educational experience for diverse user groups and complies with accessibility standards such as WCAG (Web Content Accessibility Guidelines).
2. Broader Reach
By accommodating various learning styles and needs, digital education platforms can engage a more extensive audience, including non-native speakers, older adults returning to education, and learners in underserved regions.
3. Increased Engagement
Flexible and intuitive platforms empower learners to interact with content on their terms, fostering greater motivation and long-term retention. Features like gamification and customizable interfaces add to the overall appeal.
The Role of Space-Based Internet in E-Learning Accessibility
4. Better Learning Outcomes
When barriers to understanding are removed, all learners perform better. By leveraging perceptible information and multiple engagement modes, learners can grasp concepts more effectively.
5. Future-Proof Design
Universal Design principles align with technological advancements and evolving learner needs, making platforms adaptable and sustainable over time.
Case Studies: Successful Implementation of UDPs in Digital Education
1. Canvas LMS
Canvas Learning Management System exemplifies universal design by offering:
- Accessibility tools, including a built-in accessibility checker.
- Customizable learning paths tailored to student preferences.
- Seamless integration with third-party tools and assistive technologies.
2. Khan Academy
Khan Academy stands out with:
- Multilingual content to reach diverse populations.
- Comprehensive captioning for all instructional videos.
- Gamified progress tracking to encourage engagement.
3. Microsoft Immersive Reader
Microsoft’s Immersive Reader enhances inclusivity by:
- Offering text-to-speech, adjustable font sizes, and background color changes.
- Simplifying text into shorter, comprehensible chunks for learners with dyslexia or attention difficulties.
Challenges in Implementing Universal Design in Digital Education
Despite its numerous benefits, Universal Design faces certain challenges:

- Cost and Resources: Incorporating UDPs may require significant investment in design, development, and testing.
- Technological Barriers: Integrating assistive technologies with existing platforms can be complex.
- Resistance to Change: Educators and institutions accustomed to traditional methods may resist adopting new frameworks.
- Maintenance and Updates: Continual testing and updates are essential to address evolving user needs and technological advancements.
Overcoming Challenges with Strategic Planning
- Incorporating Universal Design Early: Embedding UDPs in the initial planning stage minimizes costs and ensures better integration.
- Collaboration with Experts: Engaging accessibility specialists ensures robust and user-friendly design.
- Providing Training: Training educators and staff to use and promote UDPs can ease the transition.
- Continuous Feedback: Gathering user feedback helps identify areas for improvement and adapts platforms to user needs effectively.
The Future of Universal Design in Digital Education
As education continues its digital evolution, Universal Design will play an increasingly critical role. Emerging technologies such as artificial intelligence (AI) and virtual reality (VR) can amplify the impact of UDPs, offering hyper-personalized and immersive experiences. For instance:
- AI algorithms can detect and address individual learning challenges in real time.
- VR tools can create inclusive, simulated environments for practical learning experiences.
By embracing these advancements within a Universal Design framework, digital education can achieve unprecedented levels of inclusivity and efficacy.
Universal Design Principles are not just an ethical imperative but a strategic advantage in the realm of digital education. By fostering accessibility, adaptability, and engagement, these principles enable digital platforms to meet the needs of all learners. Although implementing UDPs poses challenges, their long-term benefits in enhancing education outcomes far outweigh the initial efforts.
As we look to the future, embracing Universal Design Principles will be essential in shaping an inclusive, equitable, and impactful digital education landscape.